ok langsung aja cara membuat avatar dengan efek Shining
langkah-langkahnya
1. siapkan software photoshop, di sini saya menggunakan photoshop cs3
2. siapkan gambar/text yang akan di buat bergerak. . . di sini saya menggunakan text
3. pilih menu file>new atau bisa juga menggunakan Ctrl+N lalu akan muncul kotak seperti ini
nb: -untuk avatar kaskus maksimal ukuran 140x140px dan size 200kb
-untuk avatar bbm maksimal ukuran 140x140px dengan siza max 30kb
-jika mau membuat gif, maka pilih menu window>animation
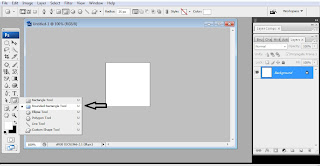
4. pilih menu seperti di bawah ini untuk membuat bingkainya
rectangle tools berguna untuk membuat bingkai, atur radiusnya untuk membuat sudut tumpul atau tidak tergantung dr besar kecilnya radius tsb.
5. beri nama layer trb dengan "bingkai" dengan cara klik kanan pada layer dan pilih layer properti.
jika sudah klik kanan pada layer tsb dan pilih rasterize layer
6. hilangkan layer background dengan mengklik layer tsb lalu pilih gambar tong sampah yang ada di bawah layer. . .
7. untuk membuat batasan bingkai, klik kanan pada layer bingkai lalu pilih blanding options>stroke
atur strokenya sebagai berikut,size nya tergantung anda tebal tipisnya biasa sekitar 1 atau 2,
Pilih color overlay untuk mengganti warna background sesuai keinginan.. lalu OK
8. masukan text dengan memilih menu berlambang T, masukan text yg mau anda masukan lalu enter
Klik kanan pada layer Text anda, pilih rasterize layer lagi,
9. pilih menu freeform pen tool, pilih pen tool atau free form pen tool sama saja lalu buat bentuk seperti ini. .
jika sudah, rasterize lagi layer trs, ubah nama menjadi effect. . .
10. masih di layer effect. pilih menu filter>blur>motion blur> atur distance nya antara 8-16
lalu OK
11. klik kanan pada layer effect, lalu pilih creating clipping mask
12. sudah terbayang kan, masih di layer effect, tekan Ctrl+ <-- untuk menggeser efek tsb
sampai pojok. . lalu pilih duplicate frame
13. masih di layer effect, tekan Ctrl+ --> geser efek sampai bagian akhir
14. klik tweens animation frame
15. Atur tween seperti ini, lalu OK
16. sudah terbagi frame ke dalam 10 bagian . . .
selanjutnya, atur waktu delaynya. . menjadi 2sec untuk semua frame
17. jadi deh, tinggal play untuk melihatnya...
save file dengan memilih File>save web and device
atur seperti di atas, lalu save
Jadinya akan seperti ini
















gan ane nanya step 12.. yang dimaksud Ctrl+ <--- itu maksudnya ctrl + tanda panah kiri ?
BalasHapushaha iya
BalasHapusbuat Pembuat Blog
mendingan agan uat twins nya ampe 18 biar gak macet2 kayak gitu